Custom logos in Connect Modal
 Greg
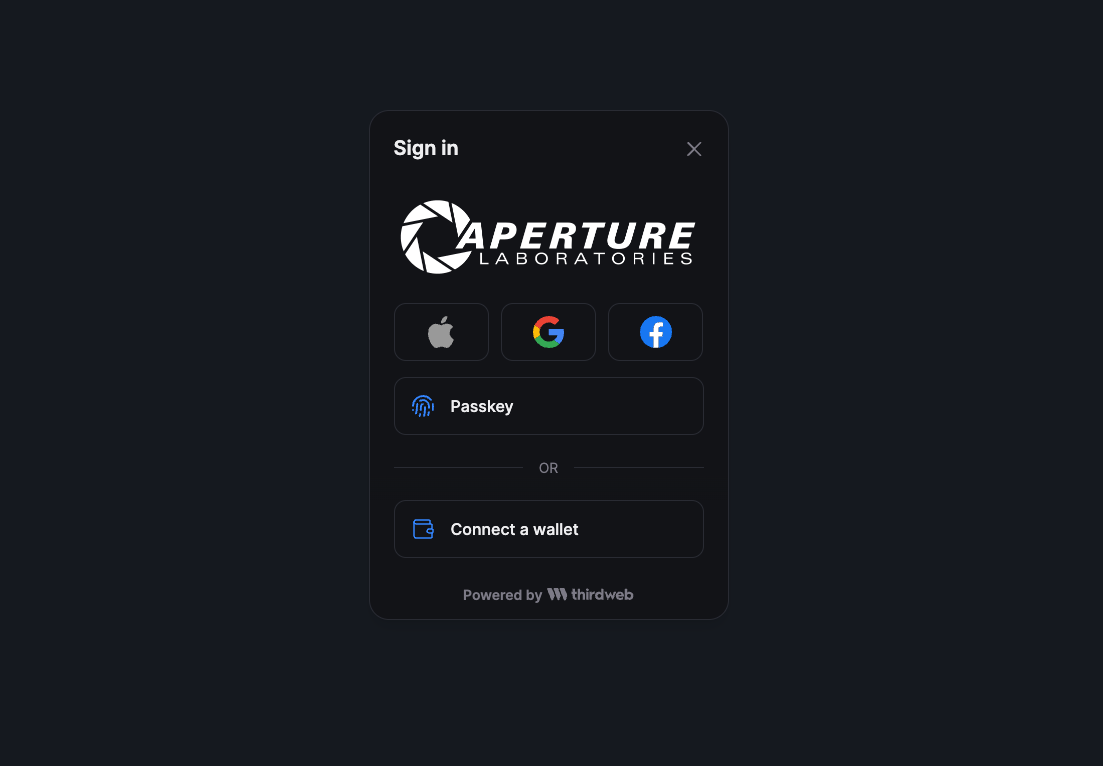
GregWe've released a new way to customize the built-in Connect Modal to seamlessly blend in with the rest of your app. Pass an image, alt tag, along with height and/or width to any in-app wallet's metadata field.
The logo will then show in the modal when you pass the wallet to the Connect Button. Logo scaling and resizing is handled for you across all devices.

If you're building a custom authentication UI, you can still access the wallet's metadata through its config.
We can't wait to see your logo on a Connect Modal soon!