In-App Wallet
The In-App Wallet service by thirdweb facilitates creating or accessing a wallet seamlessly. Ensure your client ID is set within ThirdwebManager, and enable the In-App Wallet service to experience various, smooth and persistent cross-platform login methods.
Usage
Login with Email
Automatically logs in if previously accessed with the same email or prompts for a one-time password (OTP) sent to the user's email.
Login with Phone Number
Automatically logs in if previously accessed with the same phone number or prompts for a one-time password (OTP) sent to the user's phone.
Login with OAuth2 (Google, Apple, Facebook, etc.)
This method initiates an OAuth2 login process and redirects back to the app upon successful authentication.
If building for mobile, you need to set a custom scheme for your app to enable OAuth2 login flows on Android and iOS.
To do so, see the ThirdwebManager - ThirdwebConfig and update it with your custom scheme (such as myapp://).
You may allowlist that scheme in your API key In-App Wallet settings. On Android, your manifest will be updated automatically at build time to include the necessary settings.
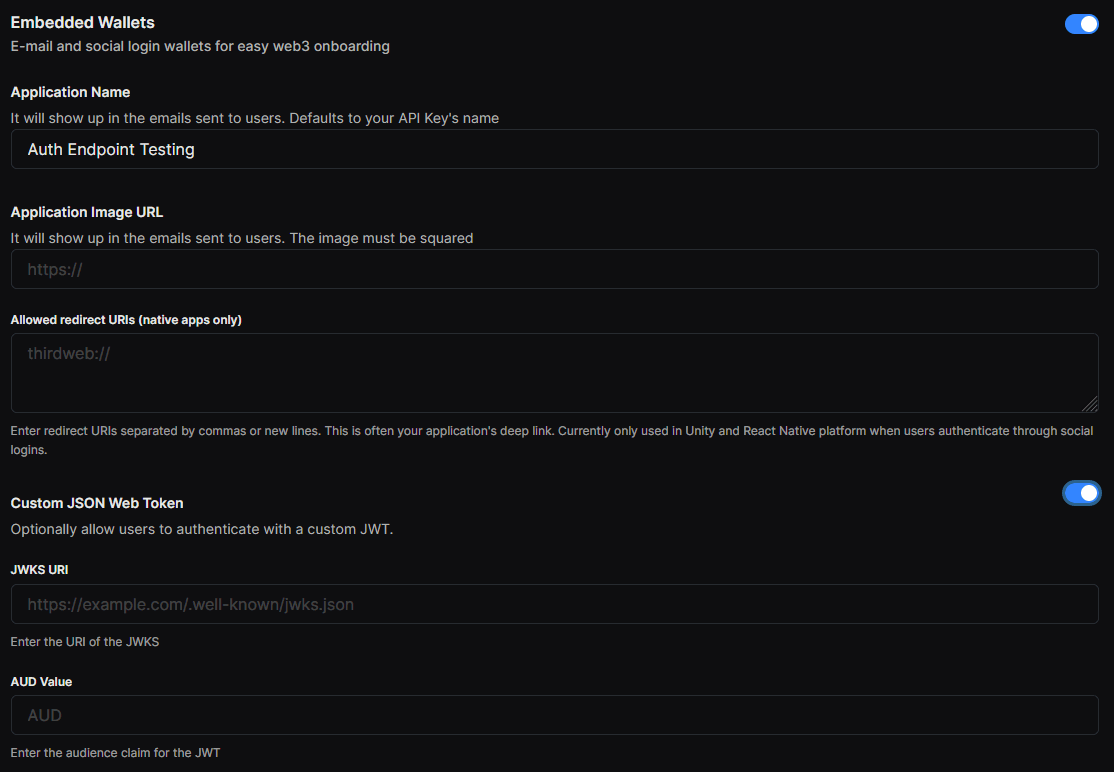
Bring your own Auth
Allows the integration of a custom authentication flow, such as JWT, requiring the configuration of JWKS URI and AUD in the API key settings.
Alternatively, allows passing a generic payload that will be authenticated against your backend Auth Endpoint set in the API key settings.
You must also pass in an encryptionKey that will be used to encrypt the recovery share.

Behavior
WebGL
If using Email OTP flow, displays an iFrame where you can input your OTP code.
If using Phone OTP flow, displays an iFrame where you can input your OTP code.
If using OAuth2 flow, opens a popup where you can login with your provider account. If successful, the popup will close and the wallet will connect.
If using Custom Auth flow, attempts to connect directly after verifying the auth token.
Standalone
If using Email OTP flow, displays a modal where you can input your OTP code.
If using Phone OTP flow, displays a modal where you can input your OTP code.
If using the OAuth2 flow, opens the default browser where you can login with your provider account. Connects after the login flow is complete.
If using Custom Auth flow, attempts to connect directly after verifying the auth token.
Mobile
If using Email OTP flow, displays a modal where you can input your OTP code.
If using Phone OTP flow, displays a modal where you can input your OTP code.
If using the OAuth2 flow, interacts with native in-app browser/authentication implementations to login with your provider account. Redirects back to the app through a deep link after the login flow is complete. Only available in builds.
If using Custom Auth flow, attempts to connect directly after verifying the auth token.
Miscellaneous
You may modify the WalletProvider_EmbeddedWallet prefab to fit your app's design, it is primarily used during the Email OTP process.